Name: Nathania Kezia Barakati – 2001586331
Group Members: Nathania Kezia Barakati, Regita Isada
Course: COMP6341 – Multimedia and Human & Computer Interaction
Project Type: Final Project
Project Name: Match It!
Made Using: Construct 2
About
‘Match It’ is a game made for kindergarten children. The user has to match a card with another card. This game aimed to strengthen their memory and also learning about animals, fruits, and vegetables. ‘Match It’ consists of two categories, zoo and garden, and four levels (two levels each variation).
How to play
When the game is opened, the first layout will be the start page. The start page consists of the ‘Start’ button to play the game and also the ‘Sound’ button which is the button to turn on or turn off the sound. Each layout has its own ‘Sound’ button.

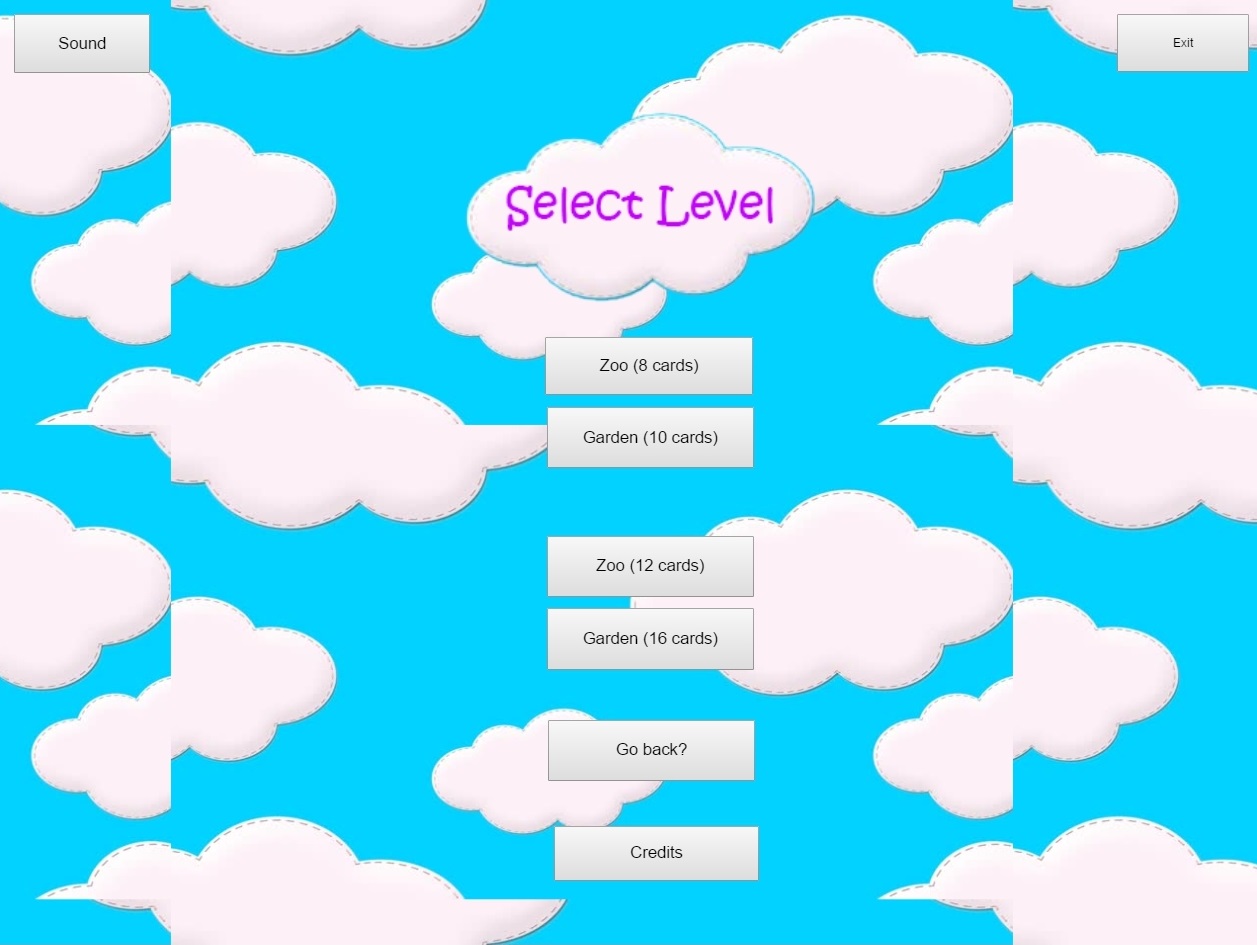
After pressing the ‘Start’ button, the user will be directed to the level selection layout. The selection layout is where the user can pick which level they want to play. There will be two categories and four levels (two levels for each category). Other than selecting levels, the user can also click the ‘Credits’ button to see the credits. If the user wants to go back to the start page they can click the ‘Go back?’ button. If the user wants to exit the game, they can click the ‘Exit’ button.


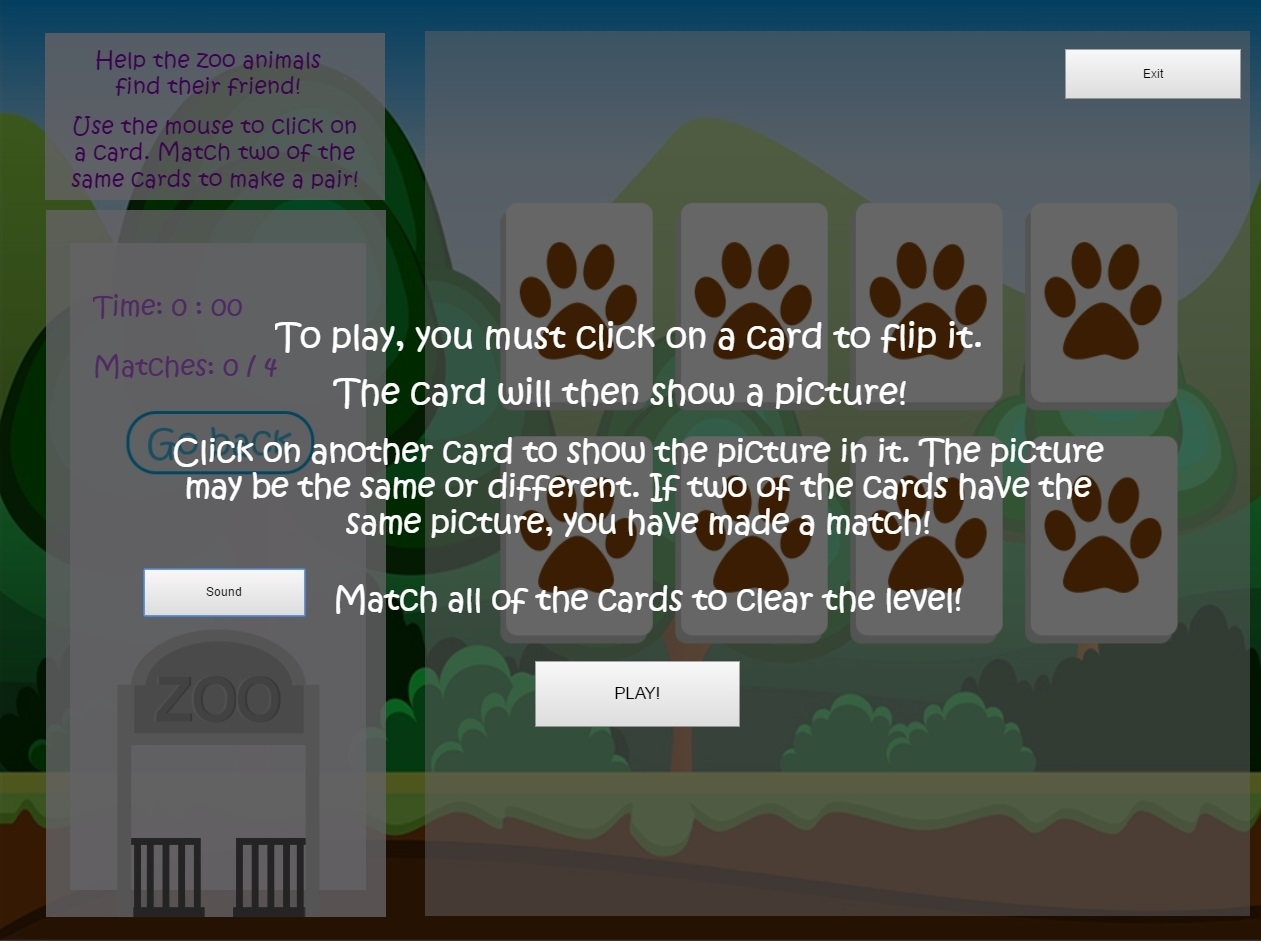
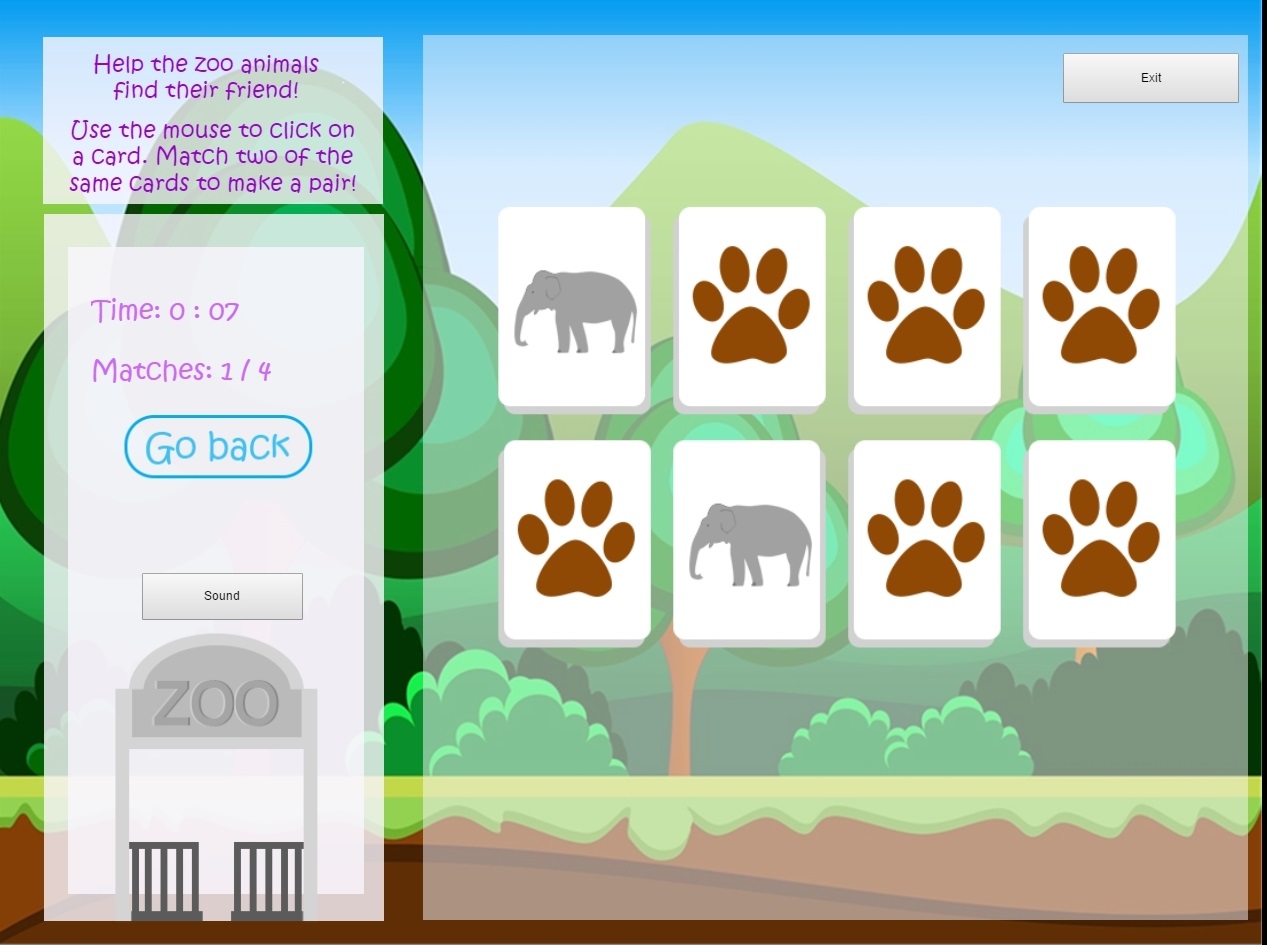
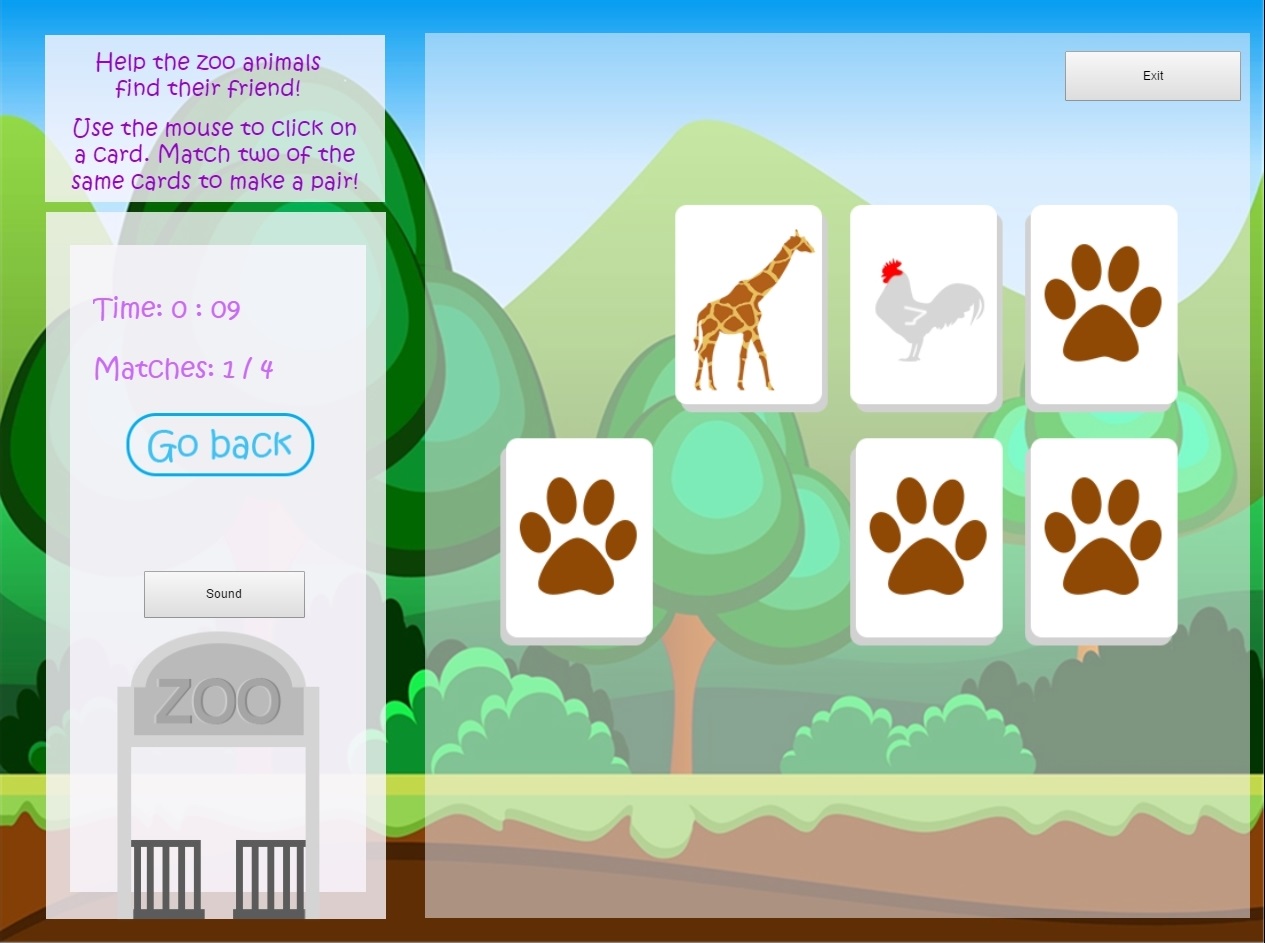
If the user chooses ‘Zoo (8 cards)’, they will be directed to the zoo layout. The instruction of the game is shown before the game is started.

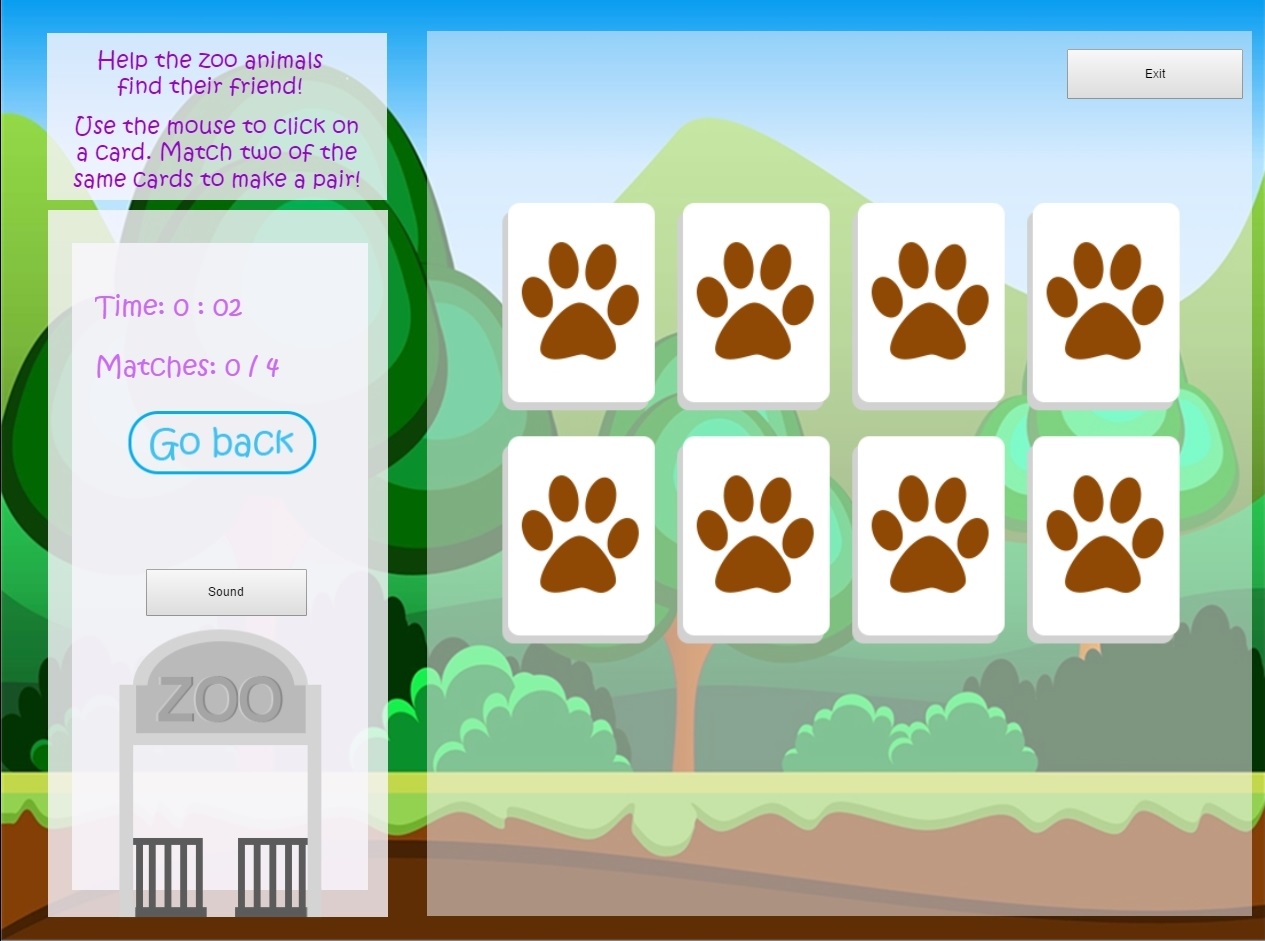
When the ‘PLAY!’ button is clicked, the game will start.

The user needs to find a pair of matching cards like in the picture below in order to get a score.


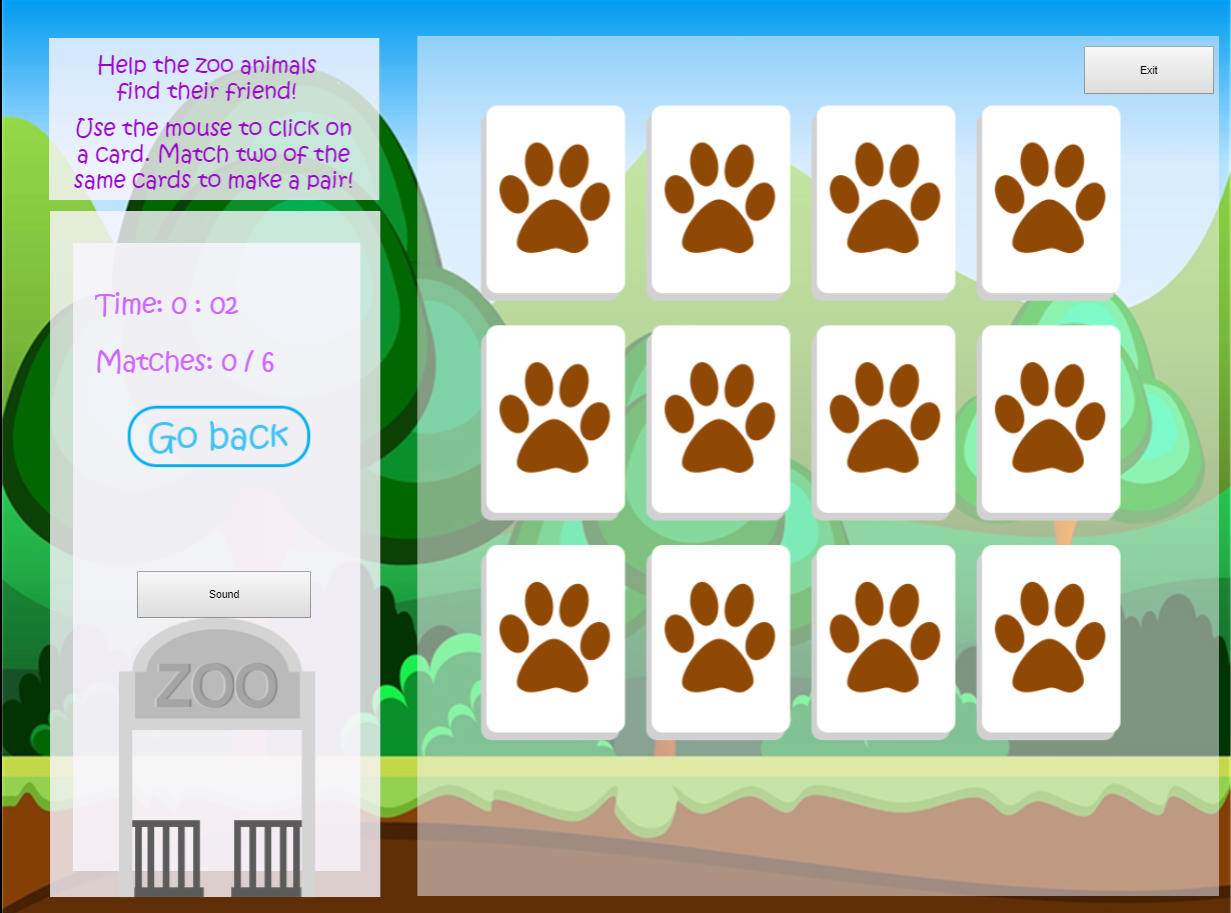
If the user is finished and wants to try more challenging level, the user can go to the level selection menu and click the ‘Zoo (12 cards)’ level.

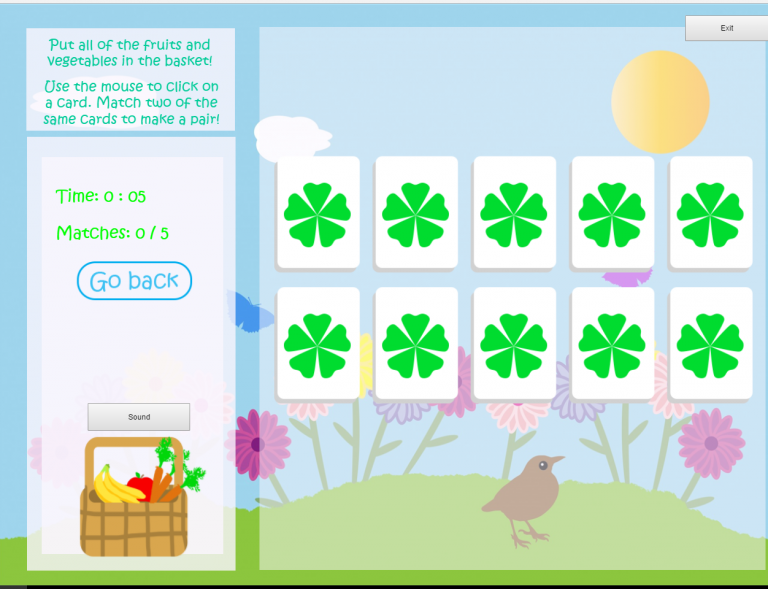
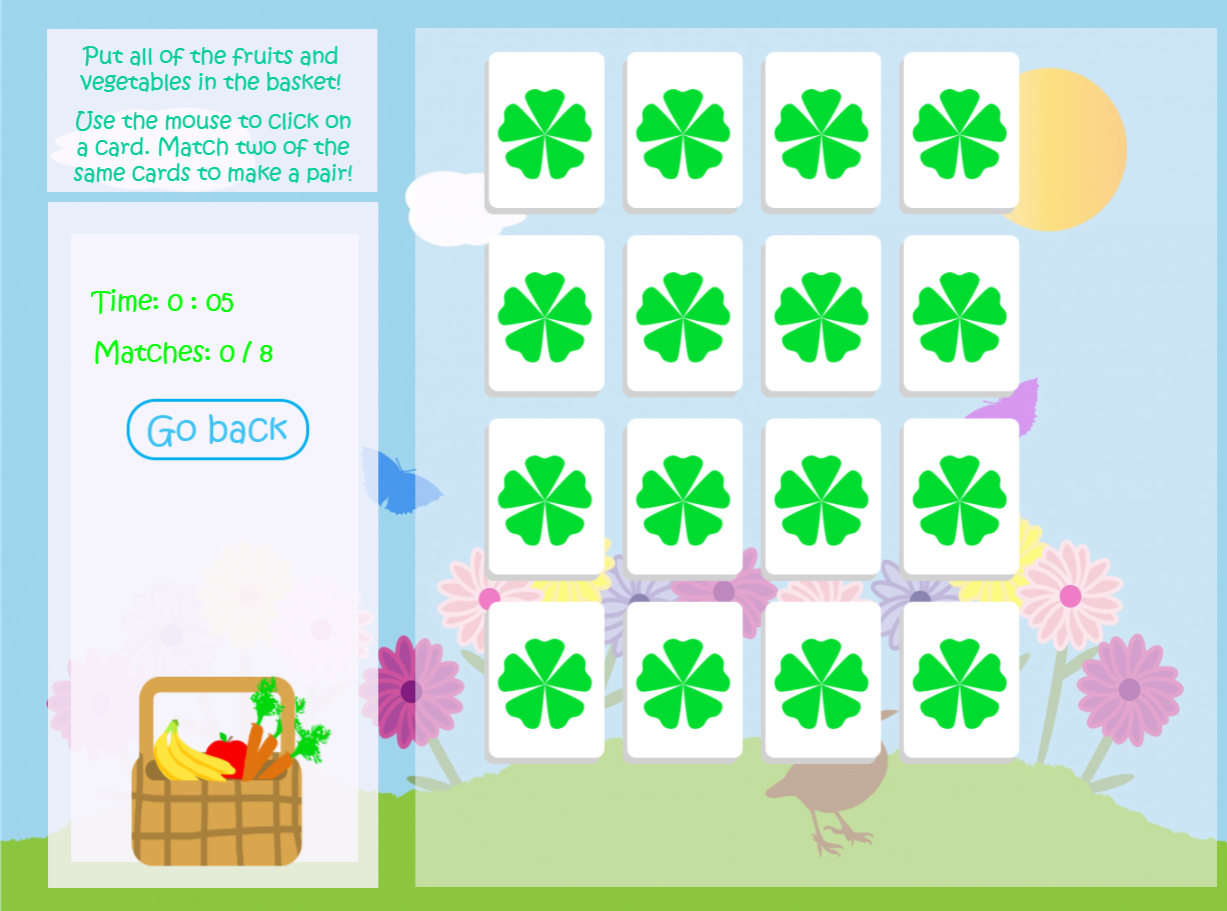
Another level selection is the ‘Garden Level’ which is a level with fruits on it. There are two levels in the ‘Garden Level’ which are ‘Garden (10 cards)’ and ‘Garden (16 cards)’.


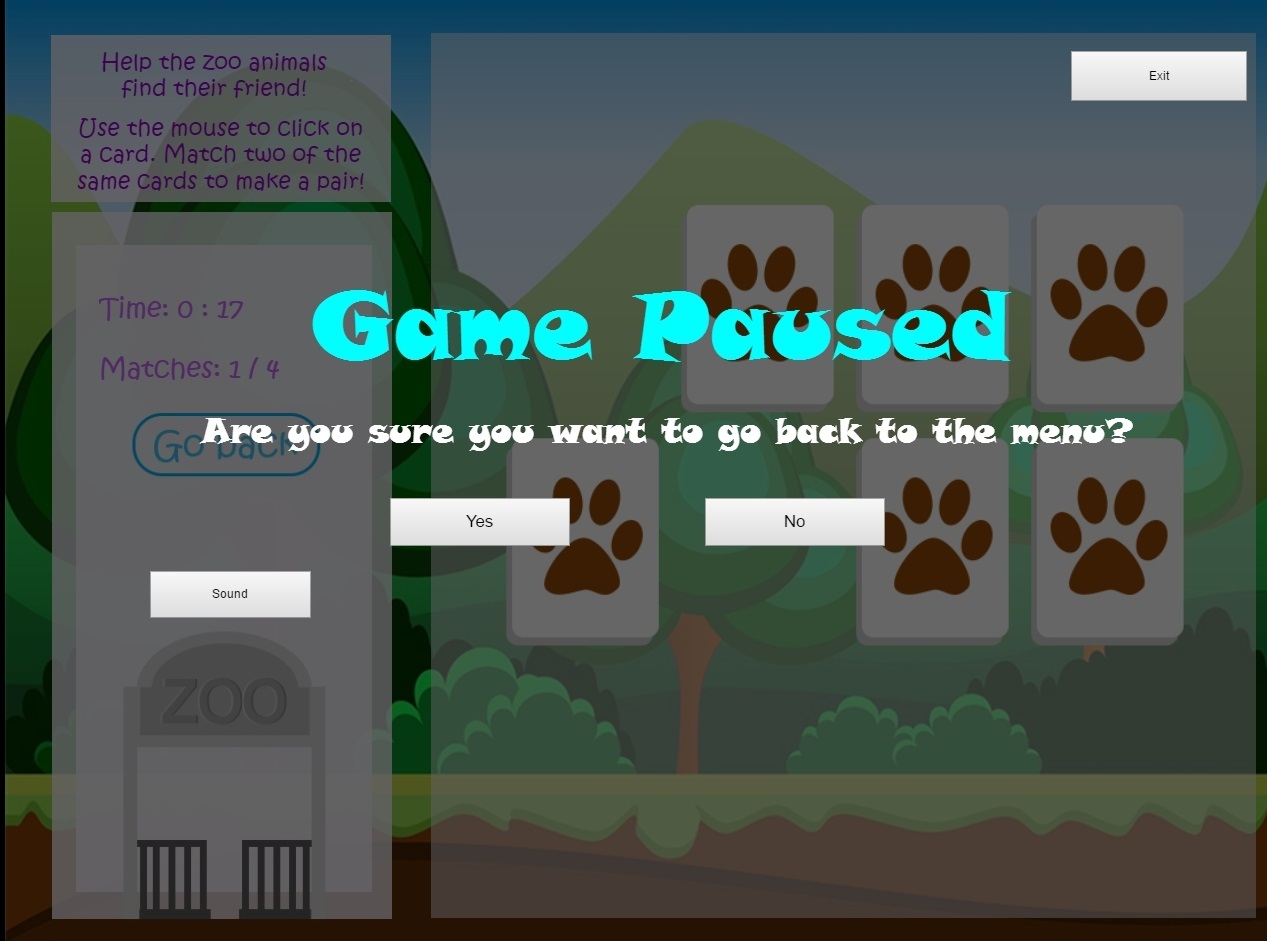
If the user wants to pause the game they can press the ‘Go Back ‘ button and they have the choice to return to the menu or stay on the game.

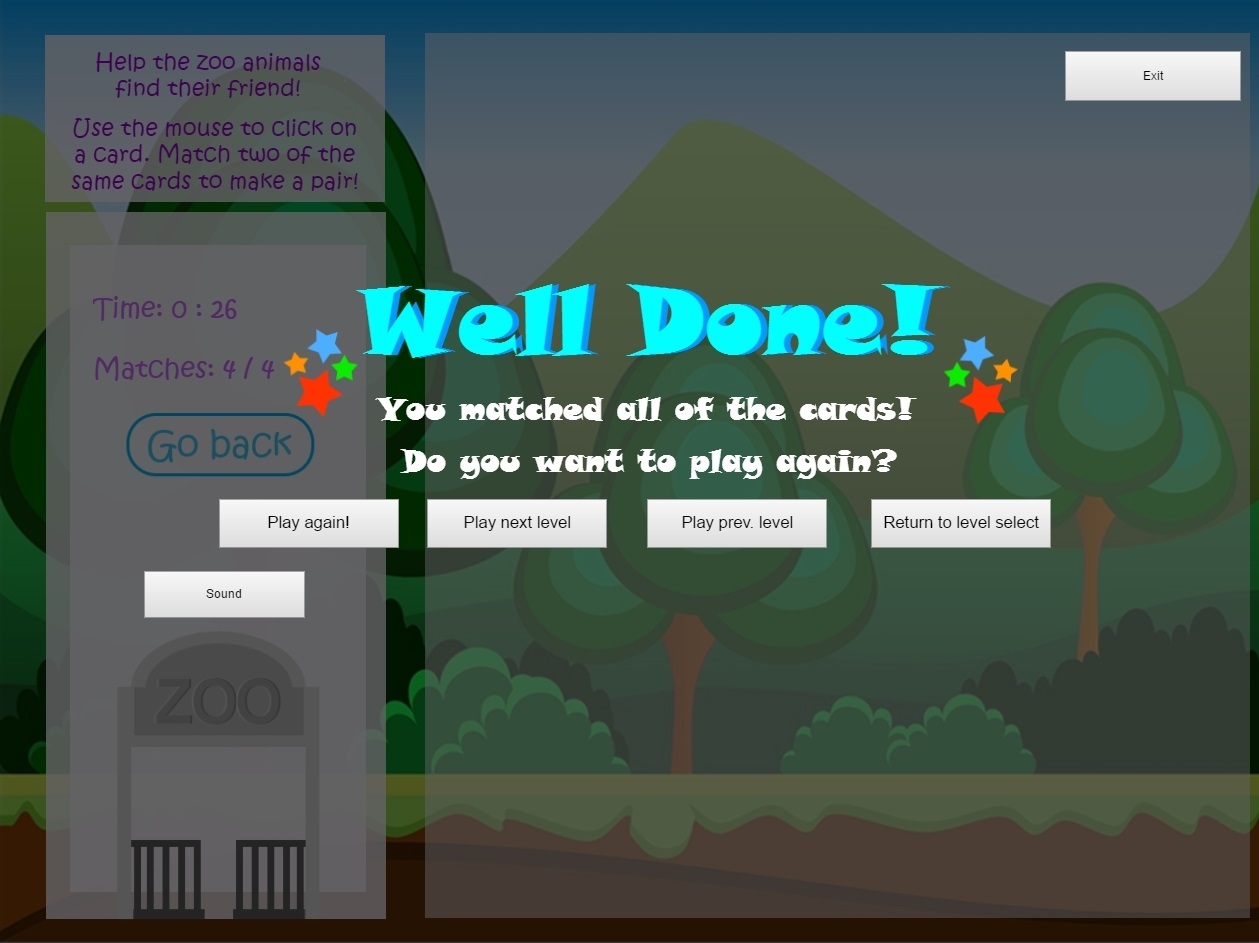
When the user finishes the game, the screen will display ‘Well Done’ and gives the user choices to play again, select level, or play previous/next level.

My part of the project is completing some of the missing parts (buttons, etc.), finding music and backgrounds, testing the game and finding the mistakes. For the buttons (exit, sound, etc.), I use tutorials from youtube and scirra.com

